Appearance
Settings
Use the Settings page of the dashboard to configure miscellaneous settings for your app.
Basics
API keys
Use the Settings page > Basics tab of the dashboard to get your Privy app ID, app secret, and verification key.
App ID
Your app ID is used to identify your Privy app, and is necessary to initialize the PrivyProvider in your frontend and send requests in your backend. This value is automatically generated when your app is created and is immutable.
INFO
Your app ID is a public value, and is thus safe to expose on your frontend.
App Secret
Your app secret is necessary to authenticate API requests to Privy from your backend. You can make requests to Privy's API to get your users' data, delete users from your app, verify auth tokens issued by Privy, and more.
Privy does not store your app secret. If you do not know your current app secret, or your current app secret has been compromised, you may reset it through the dashboard. Upon resetting your app secret, make sure to save it somewhere safe, as you will not be able to see it again after leaving the page.
WARNING
Your app secret is a sensitive value that gives you permission to manage Privy from your backend. Do not expose it outside of your backend server.
JWKS endpoint / Verification key
Your verification key is used to verify auth tokens that were signed by Privy for your app. You may use this as part of your authorization workflows, e.g. verifying that requests to your backend were made by an authenticated user. See our authorization guide for our best practices around verification.
INFO
Your app's verification is a public value, and is thus safe to expose on your frontend.
Domains
Use the Settings page > Domains tab of the Privy Dashboard to manage allowed origins for web and native mobile apps and to manage HttpOnly cookies in web apps.
Allowed origins
INFO
You should only use this setting when using Privy in a production website.
Browser (web & mobile web)
In a browser environment (web & mobile web), allowed origins restrict which domains are allowed to use your Privy app ID.
In the Allowed origins section of this page, select the Web & mobile web option. In the input field, list any domains that will use your Privy app ID, separated by commas, spaces, or breaks.
Please note the following requirements:
- The protocol (
https) is required. - Trailing paths (
/path) are not supported. - Wildcards (
*) are only supported as a subdomain (*.domain.com), but not as a domain alone (*.com). - Partial wildcards of the form
*-sometext.domain.comare not supported. - Localhost (
http://localhost:port) is supported but you must specify theportnumber. Though supported, we do not recommend listinglocalhostas an allowed domain for production apps. If you need to temporarily listlocalhostas an allowed domain for your production app ID, please take care to remove it when not developing.
TIP
Many hosting providers and their corresponding DNS configurations treat https://www.example.com and https://example.com interchangeably. If these URLs are equivalent for your app setup, we recommend adding both (with and without the www subdomain) domains as allowed origins to the dashboard.
INFO
Setting allowed domains restricts client-side access to your Privy app ID only. Privy's REST API endpoints that you would query from your backend are gated by your app secret, which should never be exposed on a user's client.
Supporting preview URLs
Many hosting providers (e.g. Vercel) support preview deployment URLs to make it easy to test changes, like:
ts
// Matches the pattern *.netlify.app, which anyone with a free Netlify account can deploy to
deploy-preview-id--yoursitename.netlify.appFor security reasons, we do not allow whitelisting domains with a generic pattern that are commonly used for these preview deployments, such as:
https://*.netlify.app/https://*.vercel.apphttps://*-projectname.netlify.app/https://*-projectname.vercel.app
Any project can deploy to a domain that matches https://*.netlify.app, https://*.vercel.app, or similar. If you were to whitelist this domain for your production App ID, any actor could set up any arbitrary deployment with your hosting provider and can use your production App ID within their site.
If you'd like to secure your Privy App ID on preview deployment URLs, please check if your hosting provider allows you to map preview deployments to a stable subdomain that only you control, like:
ts
// Matches the pattern *.yoursitename.netlify.app, which only members of your Netlify account
// (or hosting provider) can deploy to
deploy-preview-42<b>.yoursitename.netlify.app</b>This allows you to list https://*.yoursitename.netlify.app under allowed domains, which arbitrary actors cannot deploy to. See instructions to set this up with Vercel or Netlify.
Native mobile
INFO
You should only use this setting if you use Privy in a native mobile app (e.g. via the Expo SDK.
In a native mobile environment (e.g. iOS and Android apps), allowed origins request which application identifiers are allowed to use your Privy app ID.
In the Allowed origins section of this page, select the Native option. In the input field, list any domains that will use your Privy app ID, separated by commas, spaces, or breaks.
HttpOnly Cookies
Set secure cookies that restrict access to client-side scripts, protecting sensitive data from XSS attacks. Once toggled on, you’ll be prompted to add an app domain which Privy to store user access tokens as a first-party cookie. This improves your app security and enhances your app with features like server-side rendering (SSR).
Please see our cookies guide for instructions on how to set an app domain in this field.
Clients
App clients enable you to easily configure different web and mobile clients for your app—all while sharing the same user base. App clients can be used to override some settings from your base app.
By default, an app does not have an app client. To add a client, go to the Settings page > Clients tab, and find the Add app client buttons. Create a client, giving it a name, which is not shared with users.
Each App client has a unique Client ID. Your Client ID is used to identify your app client within your Privy app, and is used to initialize the PrivyProvider in your frontend for that specific client.
Webhooks
INFO
Webhooks is currently a Pro Tier feature. To use webhooks, please upgrade your account in the Privy Dashboard.
Webhooks allow you to specify a backend endpoint that Privy will call with a signed payload whenever a user makes an action in your application, such as logging in, or linking a new account. As soon as you register an endpoint, Privy will start sending subscribed events in near real-time.
Registering an endpoint
In your backend, create a new endpoint that will accept POST requests from Privy
TIP
When creating your endpoint to receive webhook events, always verify the payload signature by following our @privy-io/server-auth webhook documentation.
In the dashboard settings page, go to the webhooks tab
Add your new endpoint as the destination URL and select any event types you'd like to be notified for
You can specify which user events your webhook endpoint will be notified about. The options are as follows:
| Event Name | Type | Action |
|---|---|---|
| User created | user.created | A user was created in the application. |
| User authenticated | user.authenticated | A user successfully logged into the application. |
| User linked account | user.linked_account | A user successfully linked a new login method. |
| User unlinked account | user.unlinked_account | A user successfully unlinked an existing login method. |
| User updated account | user.updated_account | A user successfully updates the email or phone number linked to their account. |
| User transferred account | user.transferred_account | A user successfully transferred their account to a new account. |
| Wallet created for user | user.wallet_created | A wallet (embedded or smart wallet) was successfully created for a user. |
That's it! You've successfully configured webhooks for your app. 🎉
Webhook example payloads
Webhook payloads have two different formats. Both formats include a user object that is the same structure as what the user REST API returns. For webhook events that involve an account change, we will include an account object that represents the changed account. For example, in a user.unlinked_account event, the account value will be the account that was just removed, so it will no longer exist on the user.
Example payload for user.created:
json
{
"type": "user.created",
"user": {
"created_at": 969628260,
"has_accepted_terms": false,
"id": "did:privy:cfbsvtqo2c22202mo08847jdux2z",
"is_guest": false,
"linked_accounts": [
{
"address": "bilbo@privy.io",
"first_verified_at": 969628260,
"latest_verified_at": 969628260,
"type": "email",
"verified_at": 969628260
}
],
"mfa_methods": []
}
}Example payload for user.authenticated, user.linked_account, user.unlinked_account, and user.updated_account:
json
{
"type": "user.authenticated",
"account": {
"address": "bilbo@privy.io",
"first_verified_at": 969628260,
"latest_verified_at": 969628260,
"type": "email",
"verified_at": 969628260
},
"user": {
"created_at": 969628260,
"has_accepted_terms": false,
"id": "did:privy:cfbsvtqo2c22202mo08847jdux2z",
"is_guest": false,
"linked_accounts": [
{
"address": "bilbo@privy.io",
"first_verified_at": 969628260,
"latest_verified_at": 969628260,
"type": "email",
"verified_at": 969628260
}
],
"mfa_methods": []
}
}Example payload for user.transferred_account:
json
{
"type": "user.transferred_account",
"fromUser": {
"id": "did:privy:clu2wsin402h9h9kt6ae7dfuh"
},
"toUser": {
"created_at": 969628260,
"has_accepted_terms": false,
"id": "did:privy:cfbsvtqo2c22202mo08847jdux2z",
"is_guest": false,
"linked_accounts": [
{
"address": "bilbo@privy.io",
"first_verified_at": 969628260,
"latest_verified_at": 969628260,
"type": "email",
"verified_at": 969628260
},
{
"address": "+1234567890",
"first_verified_at": 969628260,
"latest_verified_at": 969628260,
"type": "phone",
"verified_at": 969628260
}
]
},
"account": {
"address": "+1234567890",
"first_verified_at": 969628260,
"latest_verified_at": 969628260,
"type": "phone",
"verified_at": 969628260
},
"deletedUser": true
}Example payload for privy.test (test webhooks sent by the dashboard):
json
{
"type": "privy.test",
"message": "Hello, World!"
}Webhook signing key
The webhook signing key is necessary to verify that the payloads sent to your endpoint are from Privy. Follow the steps here in order to set up webhook verification in your backend.
Testing the webhook endpoint
Clicking the Test endpoint button once webhooks are configured for your application will trigger a test webhook to be sent to your endpoint of type privy.test with a string payload. You can use this to verify that your webhook endpoint is successfully receiving payloads from Privy.
Retry behavior
Your endpoint must return a 2xx response for the webhook delivery to be considered successful. Anything else is considered an error response, and will be retried based on the following schedule, where each period is started following the failure of the preceding attempt:
- Immediately
- 5 seconds
- 5 minutes
- 30 minutes
- 2 hours
- 5 hours
- 10 hours
- 10 hours (in addition to the previous)
After the final attempt, the message will be marked as a failure, and must be manually retried from the dashboard. If all attempts to your endpoint fail for 5 consecutive days, your endpoint will be automatically disabled.
Static IPs
Webhooks will be delivered from the following list of IP addresses:
44.228.126.217
50.112.21.217
52.24.126.164
54.148.139.208
2600:1f24:64:8000::/52Advanced
Use the Settings page > Advanced tab of the dashboard to configure miscellaneous items for your Privy application. The current settings you can toggle/configure here are:
- User session length duration
- Login CAPTCHA
- Android key hashes
- Test accounts
- Guest accounts
- Login method transfer
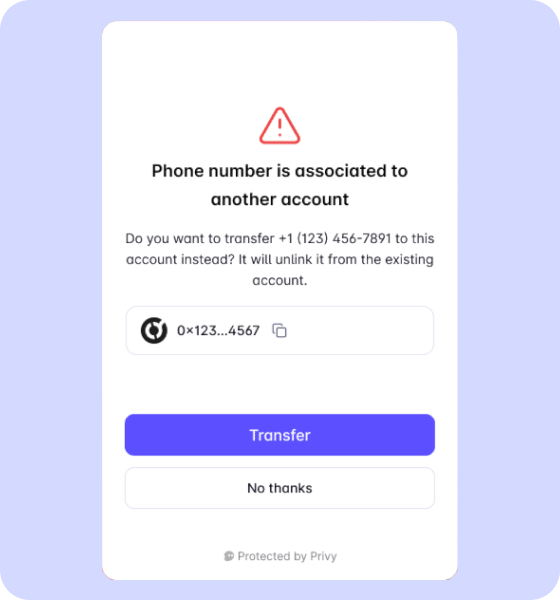
Login method transfer
If Login method transfer is enabled, if a user attempts to link a login method that is already linked to another account they own, they can choose to transfer the login method to their currently logged-in account.

Once the login method is transferred to the current user, the previous account will then be deleted. Please ensure that the embedded wallet associated with the previous account has either been exported or that its assets have been transferred out prior to the account deletion.
INFO
Currently, login method transfer is only supported when the orphan account is associated with a single login method (the account to transfer). We are working to allow for transfers of login methods without full deletion of the orphan account to allow for login method transfer when multiple login methods are linked to the orphan account.

